Front-End Developer
I build clean, accessible interfaces that scale.
Projects

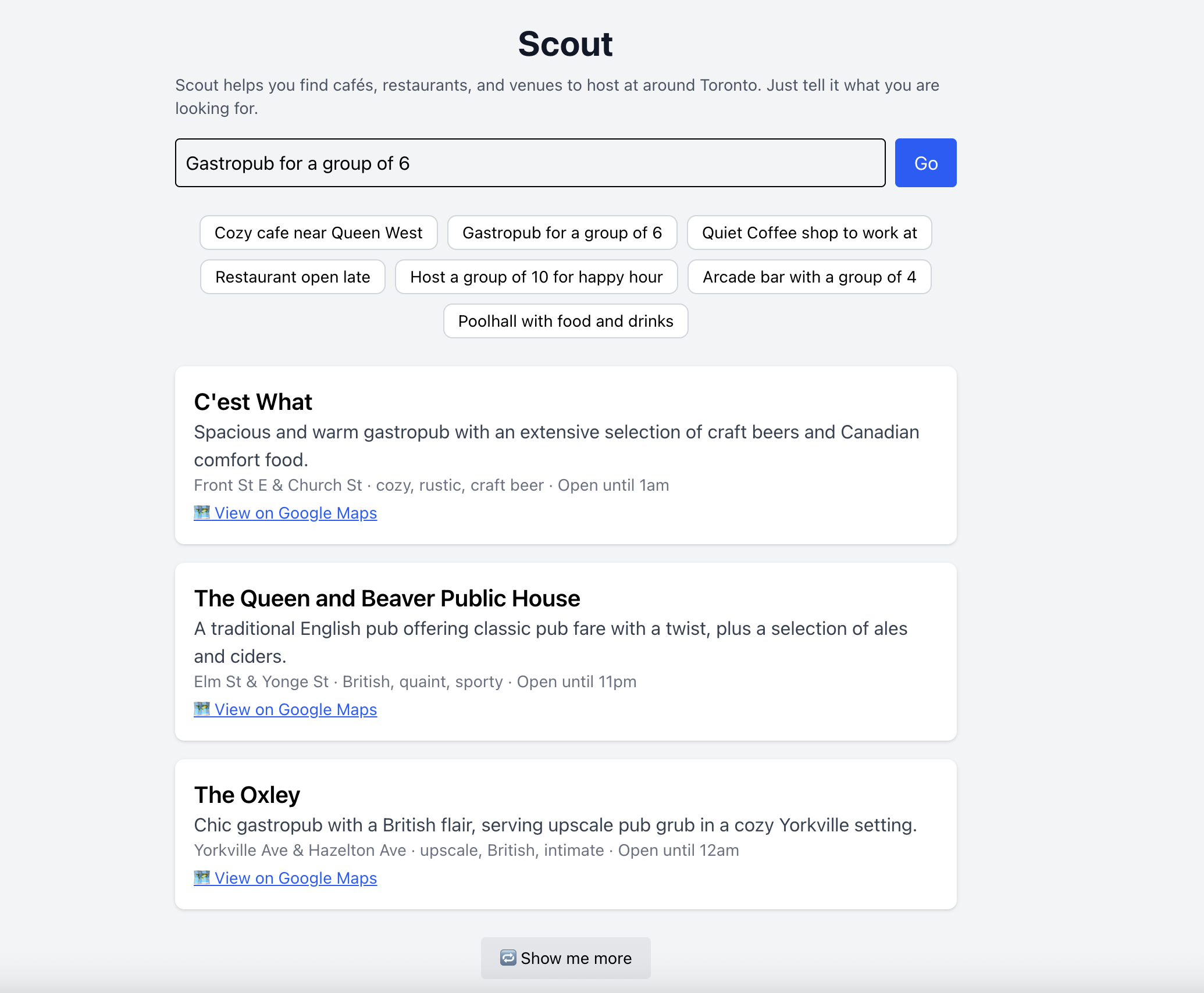
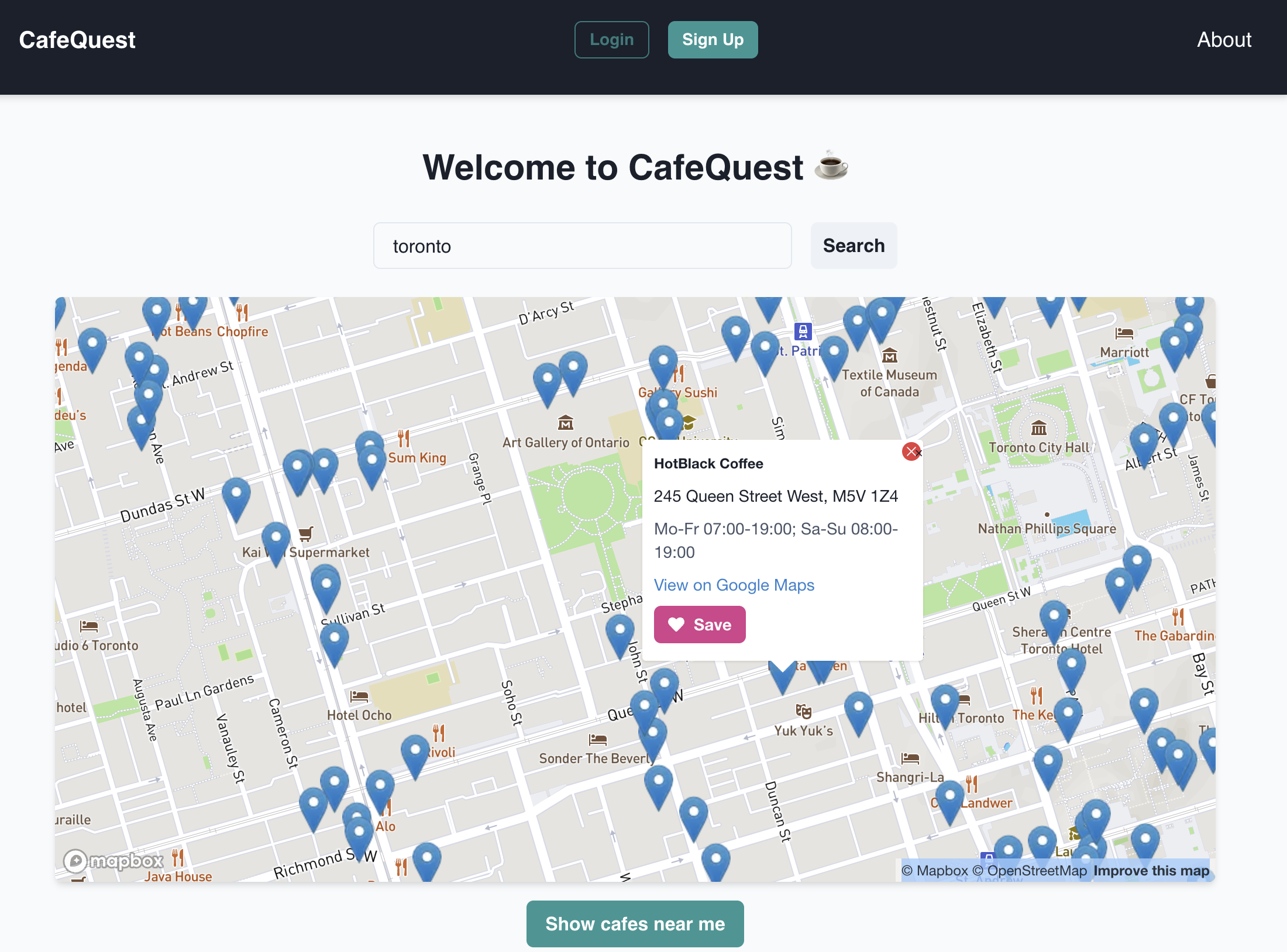
CafeQuest – Real-time Cafe Discovery

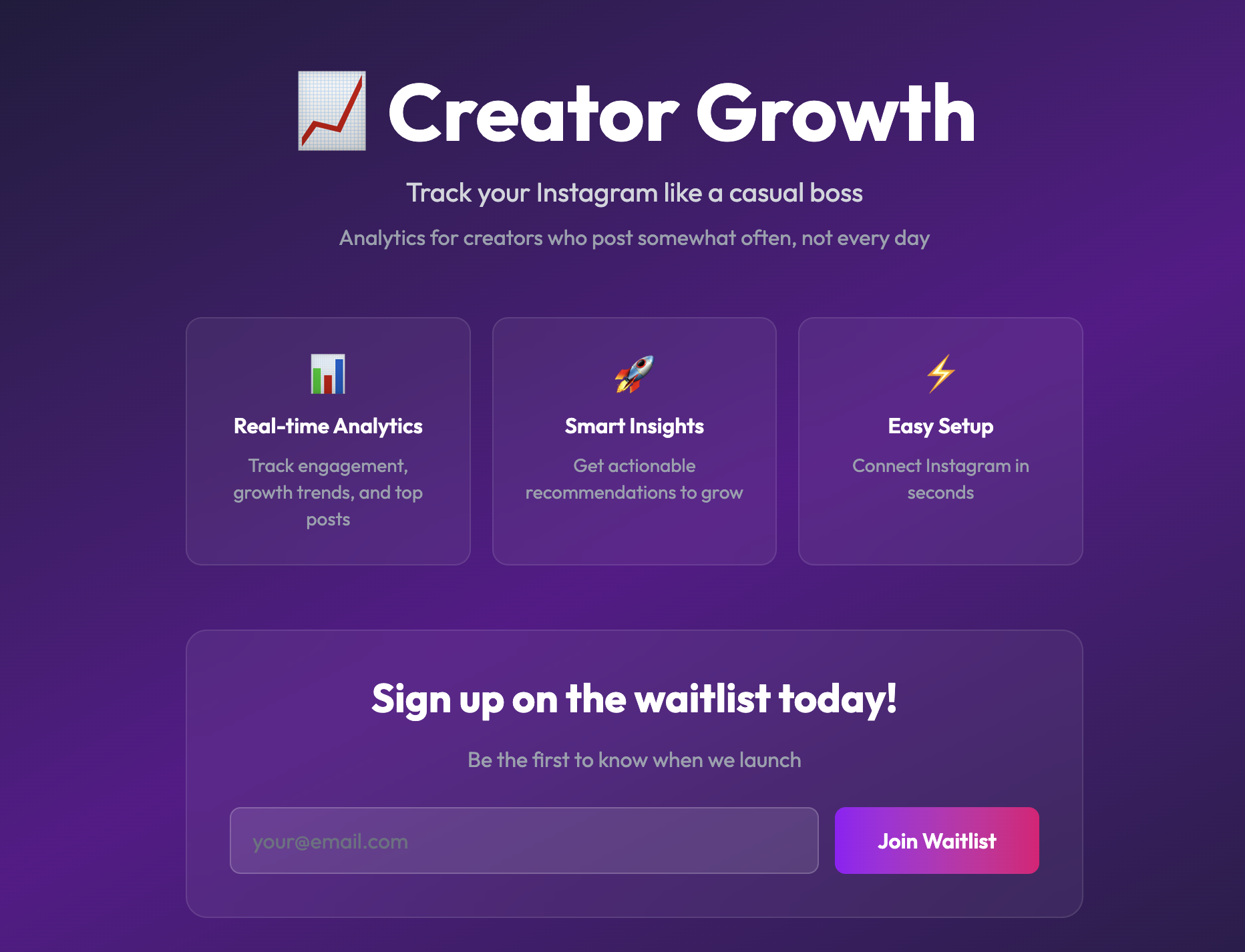
Creator Growth Tool – Instagram Analytics Dashboard

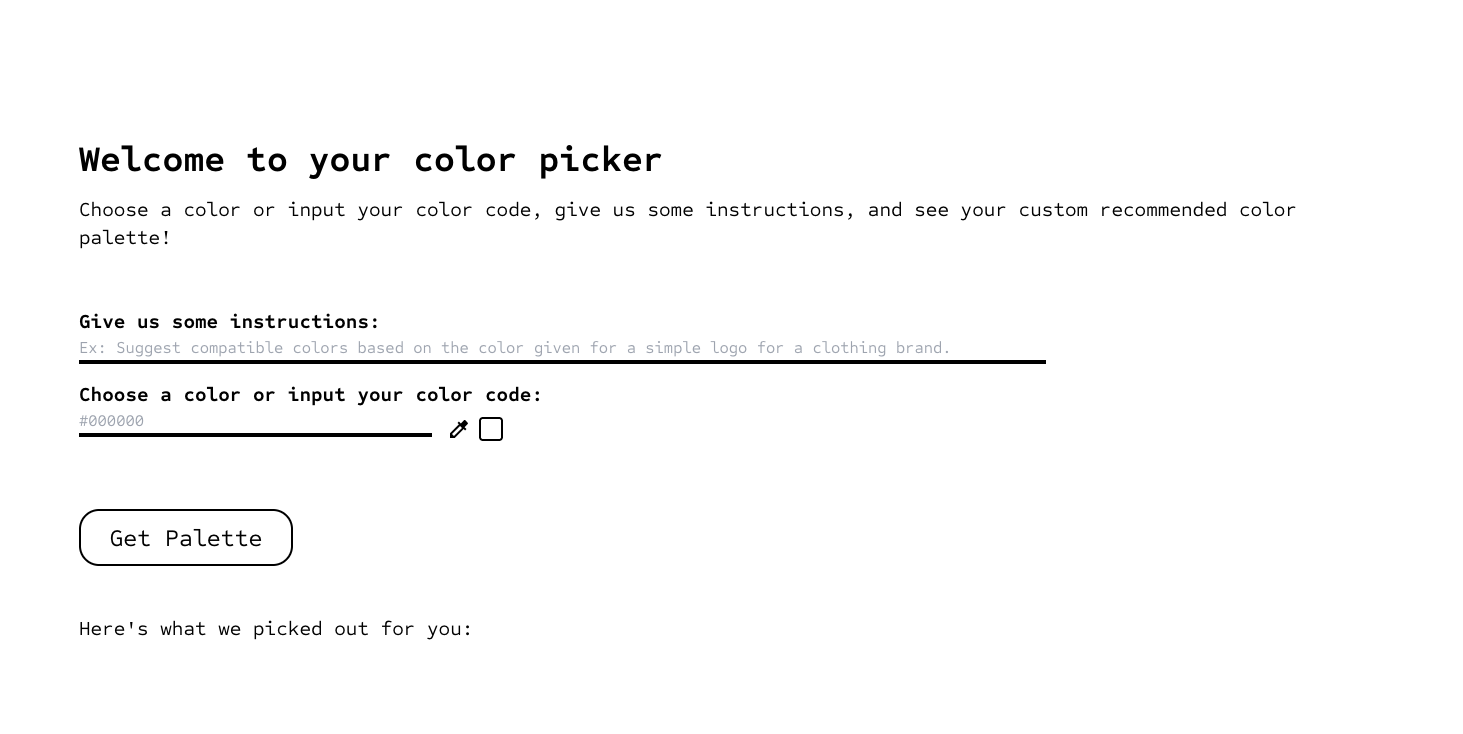
Color Explorer – AI Color Palette Generator
About Me.
Contact
Open to full-time frontend roles, internships, and contract work in Toronto or remote Canada.
dan.imran97@gmail.com
Self-taught Frontend Developer focused on building clean, responsive web interfaces with React, Next.js, and TypeScript. I learn by building—working on real projects, contributing to teams, and shipping features that people actually use.
I'm comfortable working independently or collaboratively, from initial concept through deployment. Currently contributing to TechTank's platform and building personal projects to keep learning and improving.
Looking for opportunities where I can contribute, grow my skills, and work alongside experienced developers.
Skills & Technologies
Frontend
- TypeScript
- JavaScript
- React
- Next.js
- TailwindCSS
Backend (Supporting)
- Node.js
- Go
- Python
- PostgreSQL
- MongoDB
- Firebase
Tools & Platforms
- Git
- Vercel
- Docker
- REST APIs
- OAuth / JWT
- CI/CD
Other
- AI Agents (Claude API)